
이전에(15년 전쯤에) 홈페이지를 만들 때는 제로보드가 대세였다.
그래서 당시 만들었던 홈페이지는 php기반이었다.
그렇게 "기타가 있는 마을" 홈페이지가 시작되었다.
PHP가 여러가지 보안적인 불안요소를 가지고 있다고 하지만
다양한 페이지를 구성하면서 공통으로 사용되는 header와 footer들을 모듈화 해놓고 include 하는 게 너무 쉬웠다.
덕분에 header부분에 메뉴나 BI로고등을 공통화해서 파일로 만들고 수정하기도 수월했다.
하지만, 이번에 도전중인 html + css + jQuery 기반의 웹서비스를 개발하다 보니....
템플릿으로 사용된 소스가 SB Admin 샘플 소스였는데( https://startbootstrap.com/theme/sb-admin-2 )
web소스를 보면... 모든 페이지에 Sidebar, Menubar, Footer 등이 모두 각각 따로 소스가 작성되어 있었다.
중복된 소스가 모든 페이지 소스에 존재하다 보니 메뉴를 하나 추가하려면 모든 페이지 소스를 다 고쳐야 하는 상황...
그래서 중복 소스 부분을 따로 파일로 만들고 php처럼 include 하는 방법이 궁금해졌다.
검색해보니 다양한 방법을 소개해준 블로그가 있어서 참고하여 진행해봤다.
하지만 모두 실패;;; (내가 아직 초짜라 잘 못하는 걸 지도 모르겠어서 기록을 위해 참조 블로그 주소는 남겨둔다.)
일반 HTML 파일에 HTML include/imports 하는 방법
프론트엔드 개발자가 아닌 마크업을 위주로 하는 웹퍼블리셔들은 대부분 일반 html, css 파일로 작업을하게 됩니다 페이지가 많아지다보면 중복되는 내용이 많아지죠? 특히 header와 footer는 거의
kyung-a.tistory.com
다른 방법들을 열심히 찾아보다가 드디어 성공!! 머릿속에서 잊히기 전에 기록해둔다.
1. HTML Include js파일 생성하기
새로운 JS파일을 하나 추가하고 HTML Include를 위한 소스를 추가해준다.
include-html.js 라는 이름으로 파일을 하나 만들어봤다.
function includeHTML(file) {
console.log('Start includeHTML');
var rawFile = new XMLHttpRequest();
rawFile.open("GET", file, false);
rawFile.onreadystatechange = function ()
{
if(rawFile.readyState == 4)
{
if(rawFile.status == 200 || rawFile.status == 0)
{
var allText = rawFile.responseText;
document.write(allText);
}
}
}
rawFile.send(null);
}2. 중복코드 부분 html로 분리해주기
다음으로는 페이지 소스마다 중복 사용 중인 공통 코드 부분을 html 파일로 분리해준다.
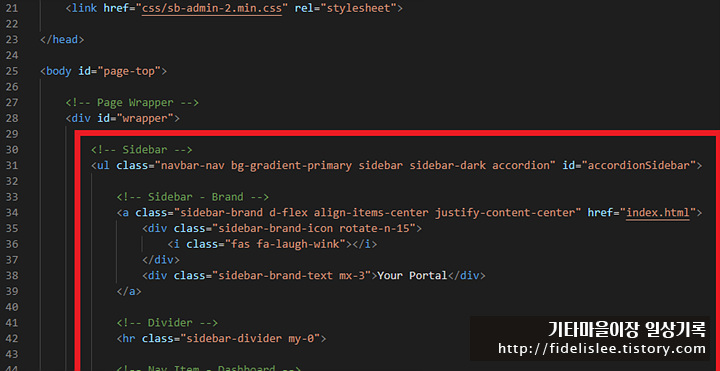
SB Admin2의 index.html 파일 안에서 왼쪽 내비게이션 영역을 별도의 html파일로 생성해준다.
navbar_left.html이라는 파일로 분리해봤다.
비슷한 방식으로 상단의 네비게이션 영역, Footer영역, Logout모달 팝업 생성 영역 등을 모두 분리해서 파일을 생성해줬다.

3. 소스에서 중복코드 부분을 분리한 파일로 include 해주기
마지막으로 분리해둔 중복코드 분리 파일를 include 해주면 된다ㅎㅎ
먼저 상단이 1번 과정에서 생성한 js파일을 로드해준 다음
<script src="js/include-html.js"></script>중복 코드 부분을 아래 코드와 같이 대체해준다.
<script>includeHTML("navbar_left.html");</script>동일한 방식으로 상단의 내비게이션 바, Footer, Logout Modal 부분도 분리해둔 html 파일들로 include 해줬다.

이제 중복코드들을 모두 제거한 덕분에 기존 페이지들마다의 소스의 길이도 매우 줄어들어 가독성이 좋아지면서
화면은 기대했던 대로 잘 표시된다ㅎㅎ
출처 : https://stackoverflow.com/questions/14446447/how-to-read-a-local-text-file
'IT, Software > Web' 카테고리의 다른 글
| 맥북 - MacOS 내장 Apache + PHP 연동 libphp7.so 오류 해결하기 (0) | 2024.11.16 |
|---|---|
| 맥북 - MacOS 내장 Apache, PHP 7.4 설치 VSCode에서 웹띄우기 (2) | 2024.11.15 |
| SpringBoot 웹서비스 개발 - 4. 백엔드 웹 API테스트하기 (1) | 2022.09.04 |
| SpringBoot 웹서비스 개발 - 3. VS Code WAR/JAR빌드하기, 사내망 SSL오류 해결방법 (0) | 2022.09.01 |
| SpringBoot 웹서비스 개발 - 2. VS Code에 SpringBoot개발환경 세팅하기 (0) | 2022.09.01 |





댓글