
SpringBoot 웹서비스 개발 - 1. 개발환경 세팅하기 OpenJDK, VS Code 등
이번에 회사에서 프로토타입 형태로 웹서비스를 개발해보기로 했다. 하지만 난 웹서비스는 머리 털나고 한 번도 개발을 안 해봤기에... 처음부터 차근차근 공부를 시작해본다. 그리고 기억에서
fidelislee.tistory.com
OpenJDK 설치와 VS Code 설치까지 마무리됐으니
이제 본격적으로 VS Code에서 SpringBoot 개발환경을 세팅해본다.
VS Code Extension 설치
VS Code에 정말 다양한 Extension들이 존재하는 것 같다.
그리고 그것들을 활용하면 훌륭한 SpringBoot 개발환경이 세팅된다ㅎㅎ
Extension 설치는 어렵지 않다. 좌측에 Extensions 아이콘을 클릭해서 검색 후 설치하면 끝~

1. Spring Boot Extension Pack
SpringBoot 환경에서 코딩을 하면 하이라이트 등을 자동으로 만들어주는 확장 프로그램이다.

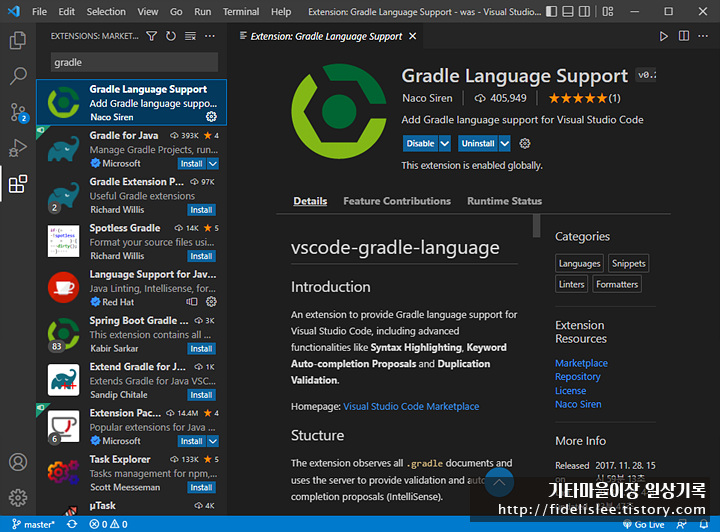
2. Gradle Language Support

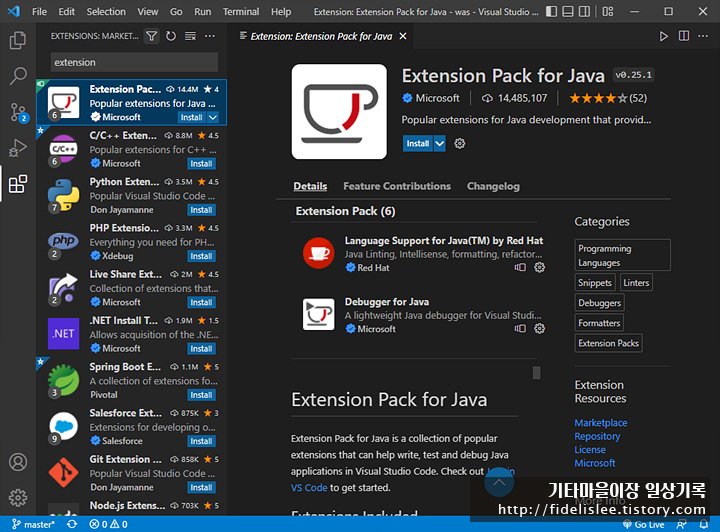
3. Extension Pack for Java
Java코딩을 위한 확장 프로그램이다. 그래서 그런지 Maven도 같이 설치가 된다.

여기까지만 설치를 마무리해도 SpringBoot 개발환경이 얼추 마무리된다.
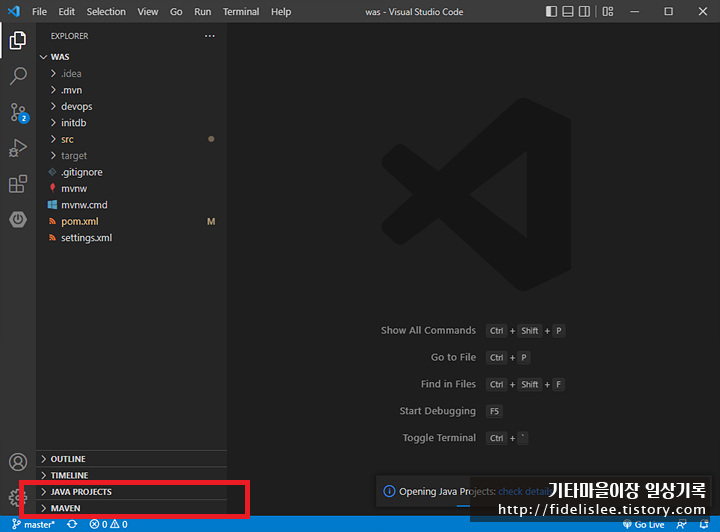
VS Code 내 Explorer 영역을 확인해보면 Extension들이 설치되기 전과는 다르게
JAVA PROJECTS, MAVEN 같은 것들이 추가된 걸 확인할 수 있다ㅎㅎ

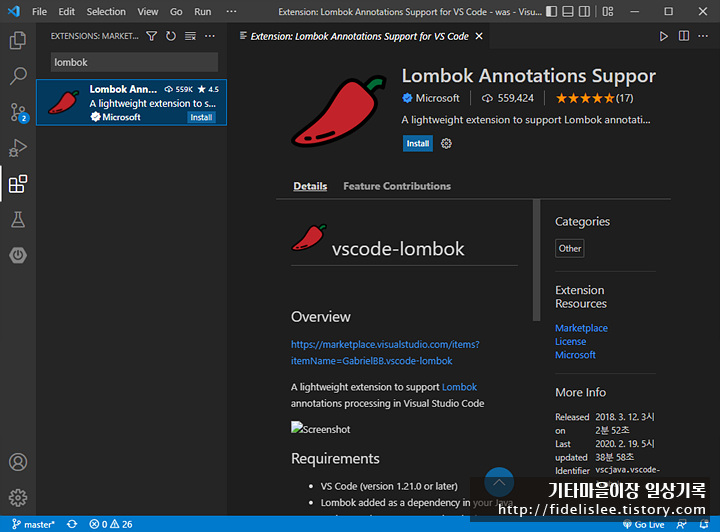
4. Lombok Annotations Support for VS Code
여기에 추가로 어노테이션 자동완성을 도와주는 확장 프로그램까지 설치해줬다.

VS Code에서 사용할 JDK 환경 설정하기
이제 Java Extension설치를 했으니 빌드에 사용할 JDK환경을 설정해준다.
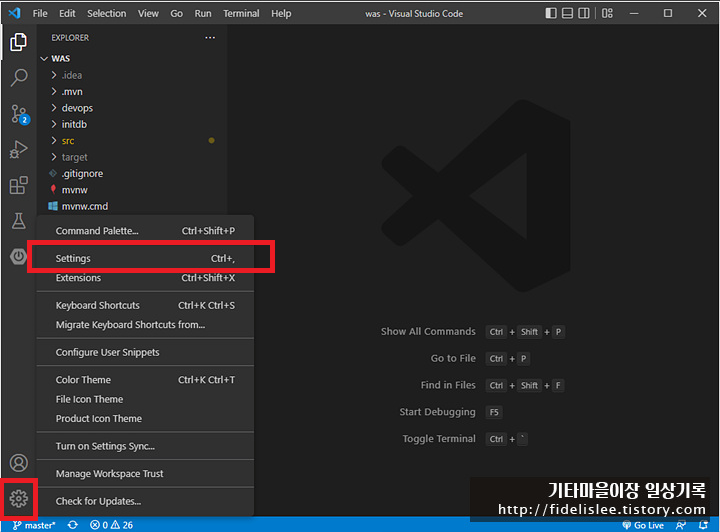
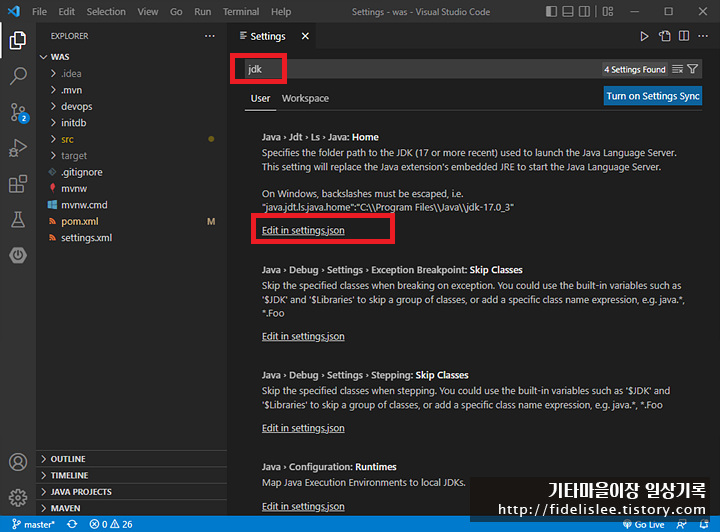
- VS Code 설정 > 'JDK' 로 검색 > settings.json에서 편집을 클릭


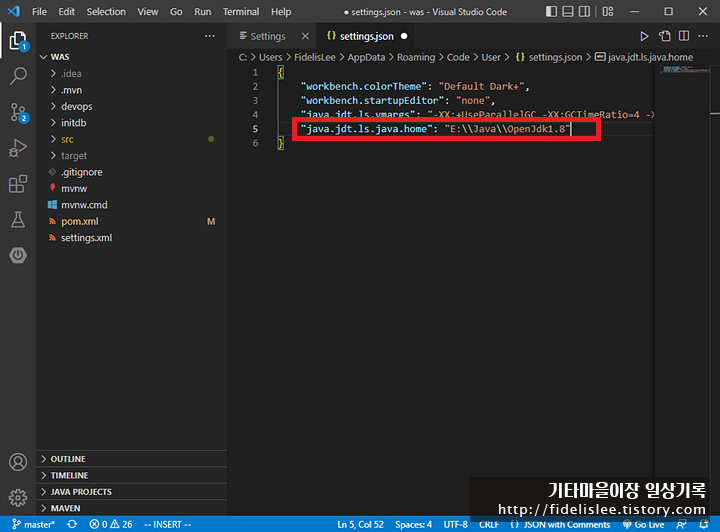
- 하단 java.home 에 JDK 설치 위치를 입력해준다.

입력하고 나면 VS Code 재실행 메시지가 뜨고 재실행을 하게 되면 이제 환경설정이 거의 마무리된다.
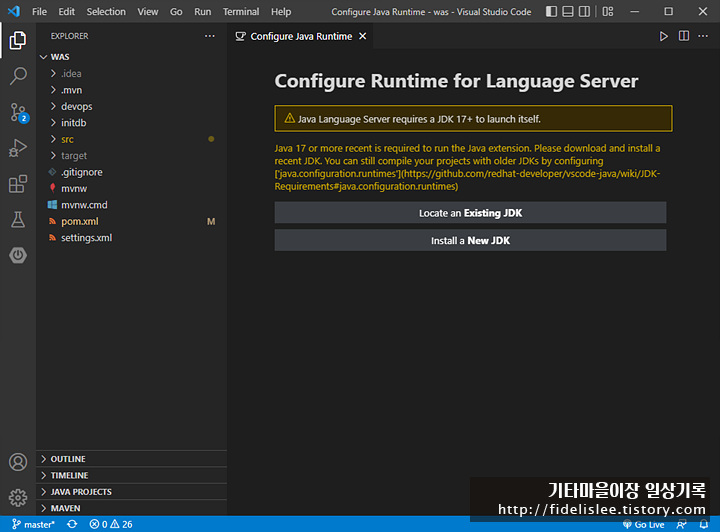
다만, 현재 JDK를 1.8로 설치했더니 버전이 최신 버전이 아니라고 자꾸 메시지가;;;ㅠ
그냥 가볍게 무시해준다ㅎㅎㅎ

'IT, Software > Web' 카테고리의 다른 글
| 맥북 - MacOS 내장 Apache, PHP 7.4 설치 VSCode에서 웹띄우기 (3) | 2024.11.15 |
|---|---|
| 중복된 소스코드를 Html 파일로 만들고 Html 파일에서 include하기 (0) | 2022.10.24 |
| SpringBoot 웹서비스 개발 - 4. 백엔드 웹 API테스트하기 (1) | 2022.09.04 |
| SpringBoot 웹서비스 개발 - 3. VS Code WAR/JAR빌드하기, 사내망 SSL오류 해결방법 (0) | 2022.09.01 |
| SpringBoot 웹서비스 개발 - 1. 개발환경 세팅하기 OpenJDK, VS Code 등 (0) | 2022.08.31 |





댓글